Course Design By
Nasscom & Wipro
Starting at
Register Now
And Get
10%
OFF
Limited Time Offer*
Course Duration: 120 Hrs.
Live Project: 6
Course Price :
Introduction
HTML5
CSS 3
JavaScript
Bootstrap 5
jQuery
React JS
Angular
Vue.js
Introduction to Programming with C & C++
Variables, Data Types, and Operators
Control Structures
Arrays and Strings
Functions and Recursion
Pointers and Memory Management
Structures, Unions, and File Handling
Object-Oriented Programming (OOP) Basics in C++
Arrays
Strings
Linked Lists
Stacks & Queues
Recursion
Hashing
Trees
MYSQL
MongoDB
Node.js
Express.js
Java
Core Java
Advanced Java
.Net
Introduction to AI & ML
Weka ? ML for Beginners
Encog ? Lightweight Neural Networks in Java
DL4J ? Deep Learning in Java
Spring AI API Overview ? Modern AI Services
Course Design By
Nasscom & Wipro
Course Offered By
Croma Campus
You will get certificate after completion of program
Python
Java
HTML
CSS
Start your journey with the best IT
training experts in India.
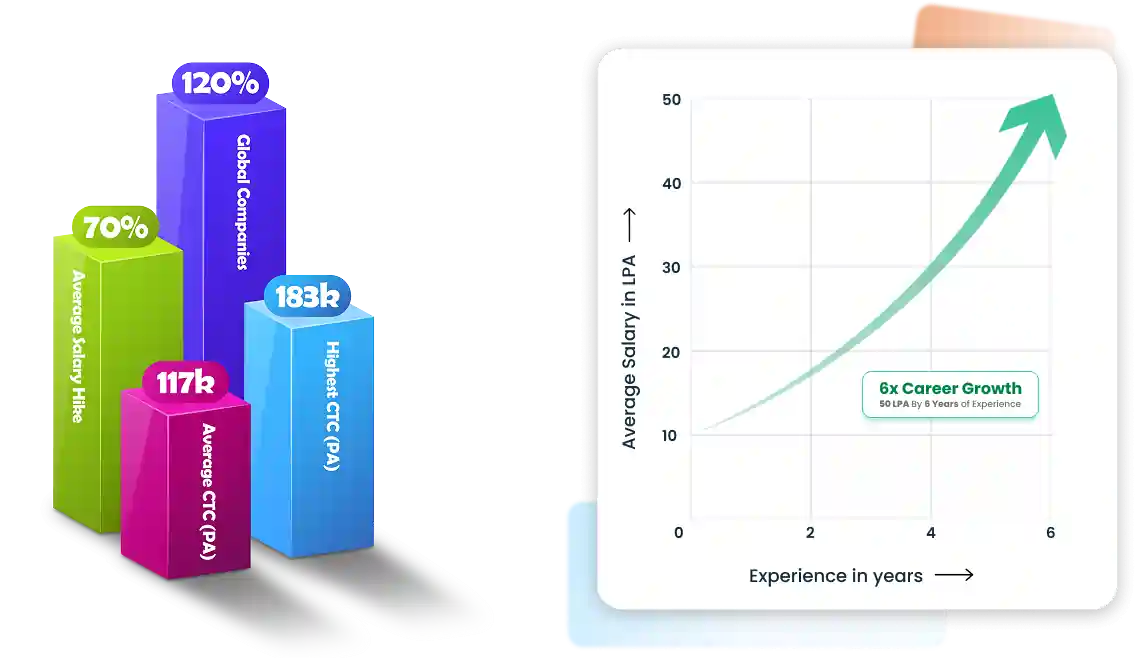
50% Average Salary Hike
You will get certificate after
completion of program
You will get certificate after
completion of program
You will get certificate after
completion of program
Get a peek through the entire curriculum designed that ensures Placement Guidance
Course Design By
Course Offered By
Domain: Library Management System
Project Name:
LearningSphere is a desktop-based Library Management System that streamlines book inventory, issuance, returns, and overdue tracking. It offers a user-friendly interface for CRUD operations on books and students, ensuring accurate data handling through robust database integration for efficient library operations.
Tools & Technology Used
Domain: E-Commerce
Project Name:
This MERN stack e-commerce platform offers a seamless shopping experience, enabling users to browse products, add to cart, make secure payments, and manage orders. It features a user-friendly interface, real-time updates, and robust backend support for efficient order processing.
Domain: Human Resource
Project Name:
HRMatrix is an all-in-one HR management application offering employee data handling, payroll, attendance, recruitment, performance tracking, training, benefits, and compliance. It boosts efficiency, minimizes administrative tasks, and supports strategic HR goals through automation, analytics, and complete employee lifecycle management.
Domain: Security & Surveillance
Project Name:
The Safety & Security Guard Management System streamlines operations by tracking guard assignments, managing shifts, handling emergencies, and monitoring performance. It enhances workflows, maintains security protocols, and improves communication for both security personnel and administrators.
Domain: Financial
Project Name:
The AI-Powered Expense Tracker is a Java application using machine learning to categorize expenses, offer spending insights, and suggest budgets. It securely integrates with bank APIs and delivers real-time financial analytics for better money management and decision-making.
Tools & Technology Used
Domain: Healthcare Technology
Project Name:
The Distributed Task Scheduler efficiently allocates, schedules, and monitors tasks across multiple systems using Java multithreading and distributed computing. It ensures high availability, fault tolerance, and optimized resource use, while offering real-time insights into task execution and node performance.
Tools & Technology Used
*Insights Displayed Are as Per Our Recorded Data
Full Stack Developer ₹6L - ₹10L
Frontend Developer ₹8L - ₹10L
JavaScript Developer ₹5L - ₹13L
MERN Stack Developer ₹6L - ₹12L
MEAN Stack Developer ₹5L - ₹10L
Code Architect ₹8L - ₹15L
Full Stack Developer ₹8L - ₹12L
Full Stack Engineer ₹6L - ₹12L
SaaS Developer ₹7L - ₹10L
Node.js Developer ₹5L - ₹13L
Software Engineer ₹6L - ₹15L
Web Developer ₹4L - ₹10L
API Developer ₹4L - ₹10L
Tech Consultant ₹8L - ₹20L
AI Full Stack Dev ₹12L - ₹30L
REST API Developer ₹5L - ₹12L
Next.js Developer ₹6L - ₹14L
Full Stack Trainer ₹10L - ₹18L
Data Developer ₹6L - ₹10L
Digital Developer ₹9L - ₹10L
Digital Developer ₹9L - ₹10L
Data Developer ₹6L - ₹10L
Full Stack Trainer ₹10L - ₹18L
Next.js Developer ₹6L - ₹14L
REST API Developer ₹5L - ₹12L
AI Full Stack Dev ₹12L - ₹30L
Tech Consultant ₹8L - ₹20L
API Developer ₹4L - ₹10L
Web Developer ₹4L - ₹10L
Software Engineer ₹6L - ₹15L
Node.js Developer ₹5L - ₹13L
SaaS Developer ₹7L - ₹10L
Full Stack Engineer ₹6L - ₹12L
Full Stack Developer ₹8L - ₹12L
Code Architect ₹8L - ₹15L
MEAN Stack Developer ₹5L - ₹10L
MERN Stack Developer ₹6L - ₹12L
JavaScript Developer ₹5L - ₹13L
Frontend Developer ₹8L - ₹10L
Full Stack Developer ₹6L - ₹10L
*Image for illustration only. Certificate subject to change.
Our Master program is exhaustive and this certificate is proof that you have taken a big leap in mastering the domain.
The knowledge and skill you've gained working on projects, simulation, case studies will set you ahead of competition.
Talk about it on Linkedin, Twitter, Facebook, boost your resume or frame it- tell your friend and colleagues about it.
Total Exam Submitted
Best of support with us
The master's in full-stack development course will help you become familiar with the fundamental concepts of web development and various front-end and back-end technologies. After completing this course, you will gain an in-depth understanding of the latest web development technologies and the entire development (web development) process. Furthermore, you will also become proficient in working with different relational database management systems. After this course, you can work as a professional:
Students that pursue their careers in the full-stack development industry are presented with various job opportunities. This is primarily because a full-stack developer eliminates the need to hire a front-end developer and back-end developer for a development project. This is why many organizations prefer to hire full-stack developers rather than hiring individual front-end developers and back-end developers for their development projects.
The demand for full-stack developers is huge in the market. This is because they help a company eliminate the need to hire separate front-end developers and back-end developers for their development projects. By doing this course, you will gain in-depth knowledge about full-stack development. Moreover, you will learn how to work with different front-end and back-end technologies without any difficulty.
![]() With project-based training, you will learn all the skills that a competent full-stack developer must possess.
With project-based training, you will learn all the skills that a competent full-stack developer must possess.
![]() By doing this course, you can guarantee yourself a successful career as a full-stack developer. Moreover, you can earn around ₹3 LPA to ₹15 LPA as remuneration while working as a full-stack developer.
By doing this course, you can guarantee yourself a successful career as a full-stack developer. Moreover, you can earn around ₹3 LPA to ₹15 LPA as remuneration while working as a full-stack developer.
![]() As per the data of the US Bureau of Labor Statistics, around 8,53,000 full stack developer jobs will be created by the year 2024.
As per the data of the US Bureau of Labor Statistics, around 8,53,000 full stack developer jobs will be created by the year 2024.
The aim of the master's in full-stack development course is to make aspiring developers highly competent and expert full-stack developers. This course will help you prepare yourself to get a job in the development industry easily. Moreover, you will master different front-end and back-end technologies.
Things you will learn:
The main objective of the full-stack development course is to provide high-quality web development training to students and make them highly proficient full-stack developers. The course covers all the essential topics that are important for becoming an expert full-stack developer. The content of the course is designed keeping in mind the emerging demands of the development industry.
For Voice Call
+91-971 152 6942For Whatsapp Call & Chat
+91-9711526942


.png)
.png)
















.webp)

